티스토리 뷰
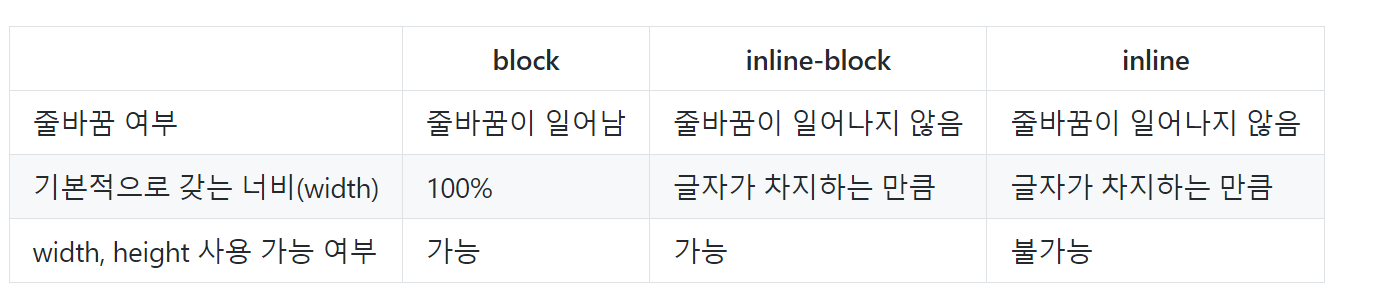
block:줄바꿈이 되는 요소. 크기 지정이 가능 h1과 p가 해당
inline:줄바꿈이 되지 않는 요소. 크기 지정이 불가. span.
inline-block:줄바꿈이 일어나지 않지만 block의 특징을 보유
display 속성에서 변경이 가능
span {
background: yellow;
display: inline-block;
width: 100px;
height: 100px;
}
박스를 구성하는 요소
border:테두리를 의미하는 영역. 각 영역이 차지하는 크기를 파악가능. 적용가능한 값은 두께,스타일,색상 순이다.
p {
border: 1px solid red;
}
border-radius: 테두리를 둥글게 만드는 속성. 각 테두리 별로 다른 값을 넣는 것이 가능. 반시계방향으로 돌아간다.
border-radius: 20px 40px 60px 80px
margin:바깥여백. border바깥쪽 여백 .top,right,bottom,left 인 시계방향으로 설정
p {
margin: 10px 20px 30px 40px;
}
값이 두개 일때는 상하, 좌우를 의미
p {
margin: 10px 20px;
}
한 개 일때는 모든 방향을 의미
p {
margin: 10px;
}
특정방향을 지정하는 것도 가능
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
음수값을 지정해 다른 요소와 겹치게 하는 것도 가능
p {
margin-top: -2rem;
}
padding:안쪽 여백. border기준 내부 여백. 값의 순서는 margin과 동일
p {
padding: 10px 20px 30px 40px;
}
overfolw: 콘텐츠가 박스보다 클 경우 처리하는 속성.
-auto일 때는 스크롤을 생성
-hidden일 때는 숨김
박스 크기 측정 기준
0박스의 크기를 지정할때 여백과 테두리를 고려하지 않아 예상과 다른 결과를 만들 수 있음. 이를 방지하기 위해 box-sizing: border-box를 적용하면 여백과 테두리를 포함한 크기로 계산된다. 보통 html문서 전체에 적용한다.
* {
box-sizing: border-box;
}
댓글
