티스토리 뷰
redux
- JavaScript 상태 관리 라이브러리입니다. 주로 React와 함께 사용되며, 단일 상태 트리 구조를 이용하여 애플리케이션의 복잡성을 관리합니다.
- 이를 통해 상태의 예측 가능성을 높이고, 상태 변화에 대한 추적을 용이하게 하여 복잡성을 낮추고, 유지 보수성을 향상합니다.
- redux는 Action, Dispatch, Reducer, Store로 구성되어 있으며, flux패턴을 사용하여 상태를 관리합니다.
flux 패턴
- flux패턴은 React와 함께 사용되는 애플리케이션 아키텍처 패턴으로 단방향 데이터 흐름을 사용하여 애플리케이션의 복잡성을 관리합니다.
- flux패턴 이전에는 MVC 패턴을 보편적으로 사용했습니다. MVC는 Model, View, Controller의 약자로, Model에 데이터를 저장하고, Controller를 이용하여 Model의 데이터를 관리하고, Model의 데이터가 변경되면 View로 전달되어 사용자에게 보여주는 패턴입니다.

- 그러나 사용자가 View를 통해 데이터를 입력하면 View 역시 Model을 업데이트할 수 있어, 데이터가 양방향으로 흐를 수 있다는 것이 문제가 되었습니다.
- View가 여러 개의 Model을 동시에 업데이트하고 Model 역시 여러 개의 View에 데이터를 전달하는 상황이 발생하면 매우 복잡한 데이터 흐름을 가지게 됩니다.

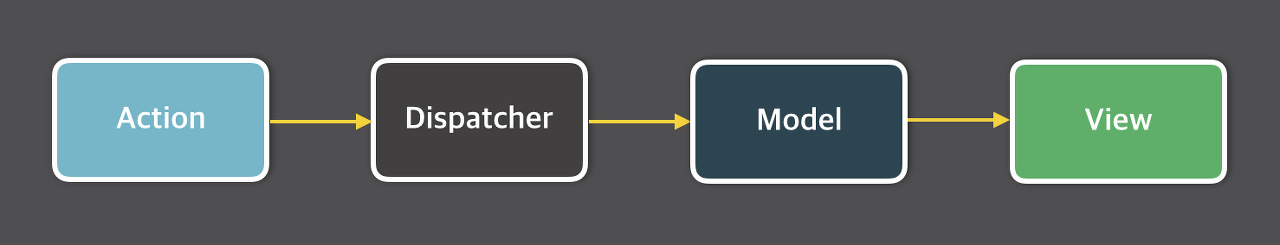
- 이를 해결하는 것이 flux패턴으로, 사용자 입력을 기반으로 Action을 만들고 Action을 Dispatcher에 전달하여 Store(Model)의 데이터를 변경한 뒤 View에 반영하는 단방향의 흐름의 구조를 만들어 복잡성을 최소화하였습니다.
- redux는 이런 구조를 반영한 라이브러리로, redux라는 이름도 react+flux의 합성어입니다.

redux의 원칙
redux의 원칙은 Single source of truth, State is read-only, Changes are made with pure functions으로 총 세 가지 있습니다.
- Single source of truth:동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다.
- State is read-only:상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다.
- Changes are made with pure functions:변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙입니다.
'개발 > React' 카테고리의 다른 글
| Redux Toolkit (0) | 2023.04.26 |
|---|---|
| redux의 구조 (0) | 2023.04.24 |
| useRef (0) | 2023.04.19 |
| React 생명주기 (0) | 2023.04.05 |
| useEffect (0) | 2023.04.03 |
댓글
