티스토리 뷰
storybook
- Storybook은 React, Vue등의 다양한 프레임워크와 라이브러리를 지원하며, UI 컴포넌트를 개발하고 재사용성을 확대하기 위해 문서화하는 tool입니다.
- Storybook을 사용하면 컴포넌트를 개별적으로 개발하고 디버깅할 수 있으며, 각각의 컴포넌트를 미리보기하고 상호작용할 수 있는 문서화를 제공합니다.
- 버그를 사전에 방지하고 테스트 및 개발 속도를 향상하는 장점이 있으며, 애플리케이션 또한 의존성을 걱정하지 않고 빌드할 수 있습니다.
storybook설치
- 먼저 리액트나 vue등을 설치한 폴더에서 터미널에 다음과 같이 설치한다.
npx storybook@latest init- Storybook 설치가 완료되면, /.storybook 폴더와 /src/stories 폴더가 생성된 것을 확인할 수 있습니다. /.storybook 폴더에는 Storybook 관련 설정 파일이, /src/stories 폴더에는 Storybook 예시 파일들이 들어있습니다
- 아래의 명령어로 storybook을 실행할 수 있다.
npm run storybook
- 컴포넌트 파일을 만들고, 해당 파일 이름에 .story를 붙인 새 파일을 만들면 자동으로 스토리로 인식합니다. 예) src 폴더 안에 Title.js 파일을 하나 만들고 Title.stories.js 파일을 새로 만든다.
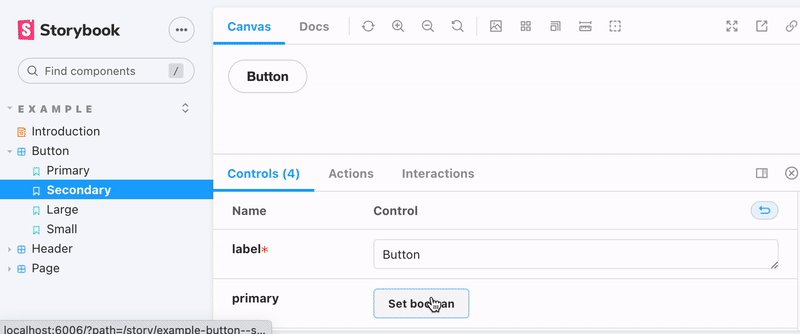
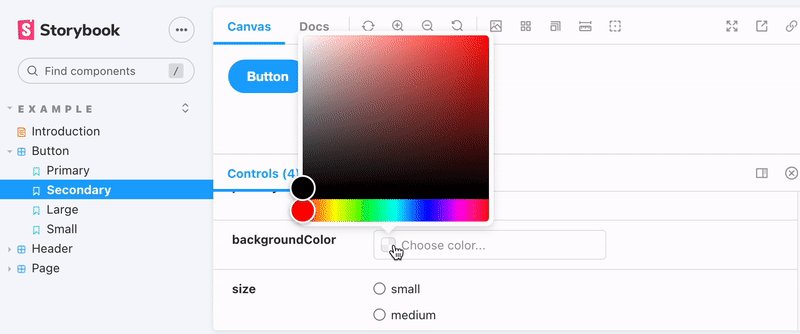
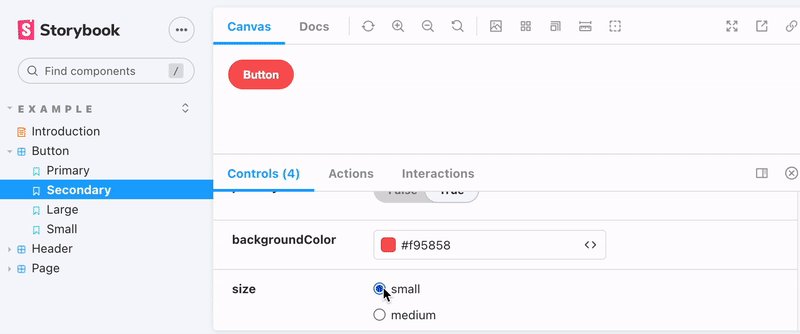
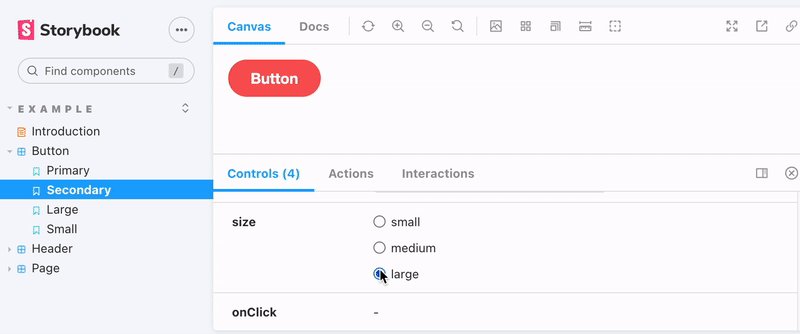
storybook 사용법
- 다음은 story파일의 예시이다. 해당 코드는 styled-components를 사용한다.
// 앞에서 작성한 컴포넌트를 불러옵니다.
import Title from "./Title";
// title : 컴포넌트 이름으로, '/'를 넣어 카테고리화할 수 있습니다.
// 이후 예시에서 조금 더 자세히 설명합니다.
// component : 어떤 컴포넌트를 가져와서 스토리로 만들 것인지 명시합니다.
// argTypes : 컴포넌트에 필요한 전달인자의 종류와 타입을 정해줍니다.
// 지금은 title, textColor이라는 전달인자에 text 타입이 필요함을 의미합니다.
export default {
title: "Practice/Title",
component: Title,
argTypes: {
title: { control: "text" },
textColor: {control: "text"}
}
}
// 템플릿을 만들어줍니다. 이 템플릿에서는
// Title 컴포넌트가 args를 전달받아 props로 내려줍니다.
const Template = (args) => <Title {...args} />
// Storybook에서 확인하고 싶은 컴포넌트는 export const로 작성합니다.
// 템플릿을 사용하여 Storybook에 넣어줄 스토리를 하나 만들어주었습니다.
// Template.bind({}); 는 정해진 문법이라고 생각하고 사용하시면 됩니다.
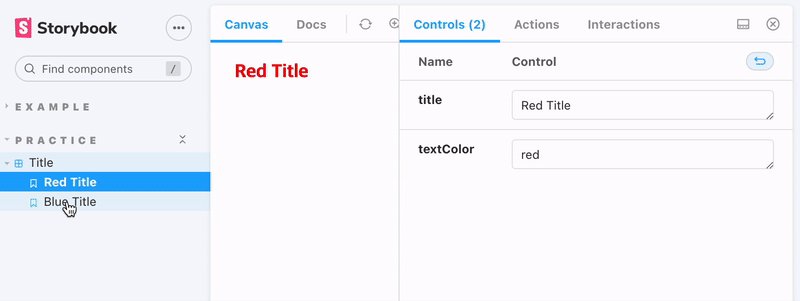
export const RedTitle = Template.bind({});
// 만들어준 스토리의 전달인자를 작성해줍니다.
RedTitle.args= {
title: "Red Title",
textColor: "red"
}
// 스토리를 하나 더 만듭니다.
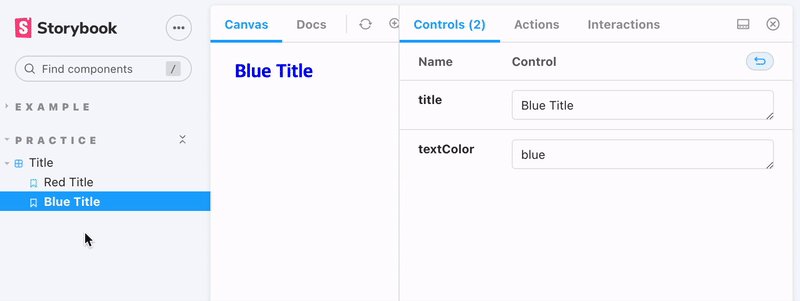
export const BlueTitle = Template.bind({});
// 스토리의 전달인자를 작성해줍니다.
BlueTitle.args= {
title: "Blue Title",
textColor: "blue"
}
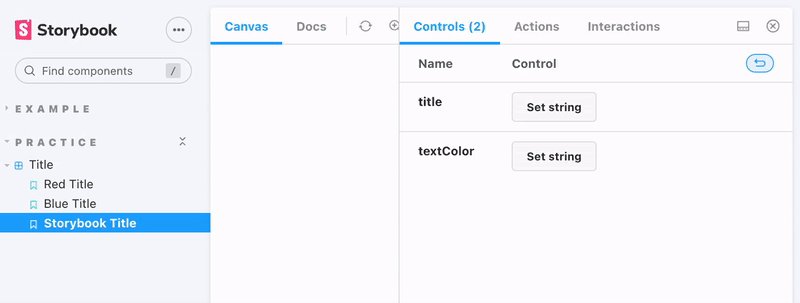
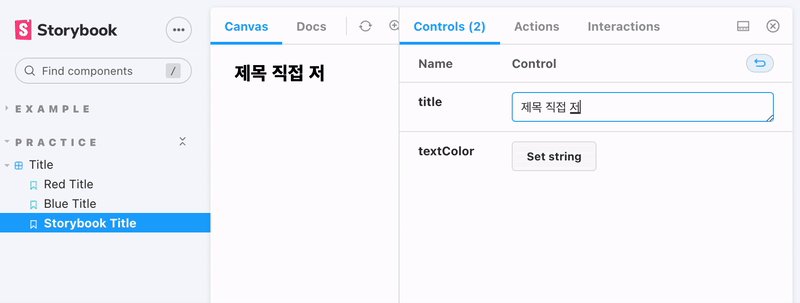
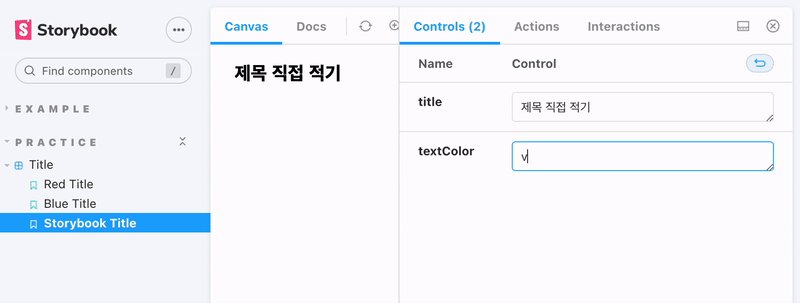
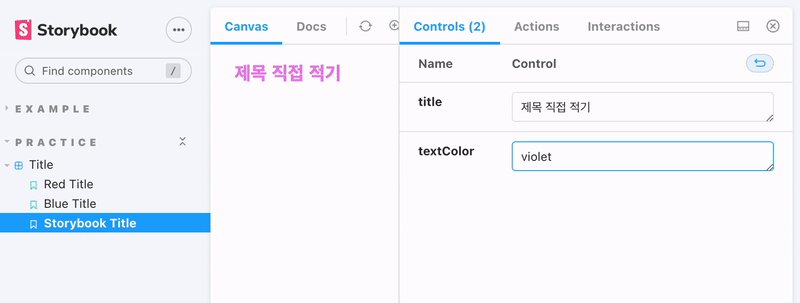
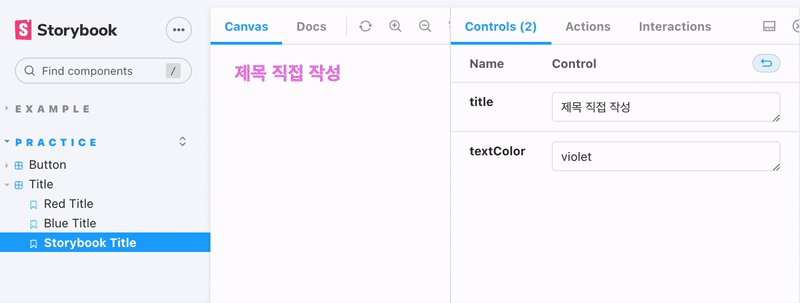
export const StorybookTitle = (args) =>{
return <Title {...args} /> //전달인자를 직접 받는 컴포넌트
}

export default {
title: "Practice/Button",
component: Button,
// 이번에 작성한 전달인자의 타입은 Storybook을 보고 직접 확인해보세요.
argTypes: {
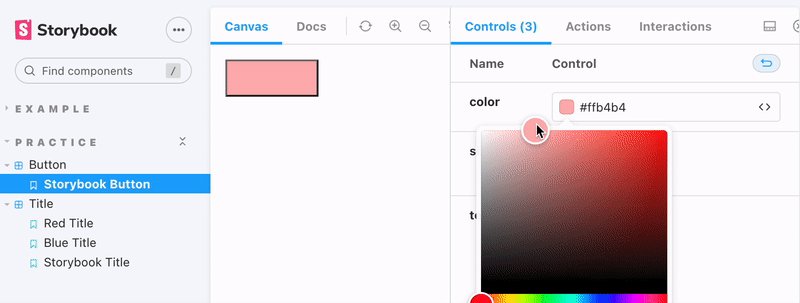
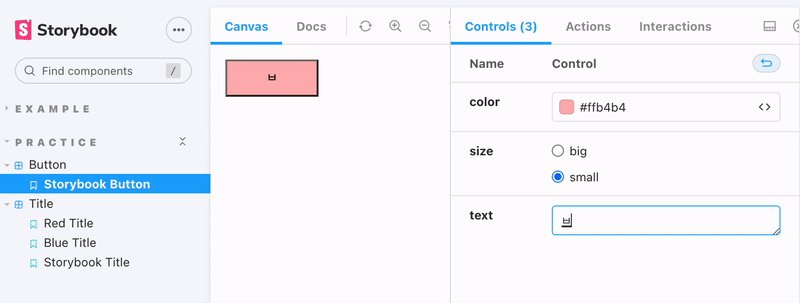
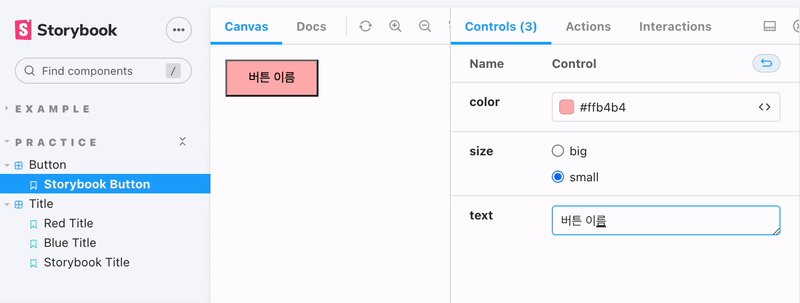
color: { control: 'color'},
size: { control: { type:'radio'}, options : ['big', 'small'] },
// 라디오 버튼으로 big,small을 결정할 수 있다.
text: { control: 'text'}
}
};
export const StorybookButton = (args) => (
<Button {...args}></Button>
)

'개발 > HTML,CSS' 카테고리의 다른 글
| SEO (0) | 2023.04.25 |
|---|---|
| 웹 표준 (0) | 2023.04.25 |
| Styled Components (0) | 2023.04.18 |
| Component Driven Development (0) | 2023.04.18 |
| grid (0) | 2023.03.06 |
댓글
