티스토리 뷰
프로토타입
- 자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다.
- 이런 부모 객체를 프로토타입이라 하며 자바스크립트에서 상속을 구현하는 방법 중 하나이다.
- Prototype 객체는 생성자 함수에 의해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
- 클래스에서는. Prototype로 자신의 프로토타입 객체에 접근이 가능하고, 인스턴스에서는.__proto__로 부모의 프로토타입 객체에 접근이 가능하다.
- 클래스와 프로토타입은 객체를 만들기 위한 설계도이다. 클래스는 인스턴스를 만들기 위해, 프로토타입은 객체를 만들기 위해 사용된다.
function mechin(){
this.a=1;
this.b=2;
}
mechin.prototype.name="lee"; //생성될 때 인스턴스가 가지고 있지 않지만, 인스턴스에서 접근이 가능
const newMechin = new mechin();// newMechin={a:1, b:2}
newMechin
newMechin.name// newMechin가 lee를 갖지 않지만 접근은 가능.
newMechin.__proto__ ;// 부모인 mechin의 Prototype 객체를 가리킨다
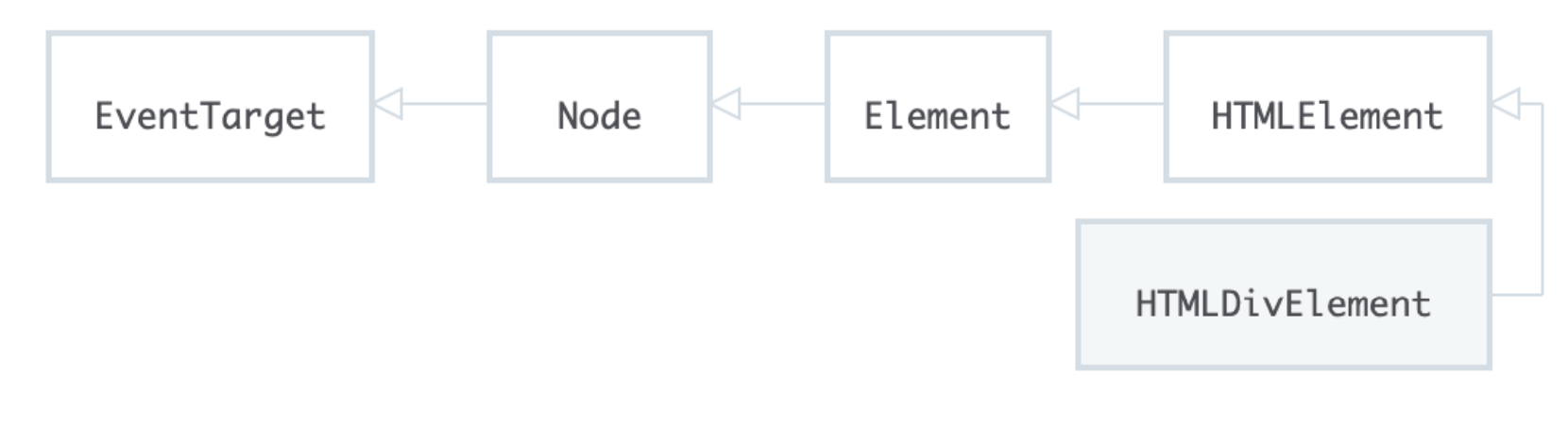
프로토타입 체인
- 프로토타입은 부모와 자식의 링크를 나타내지만, 정확히는 부모를 포함한 상위 객체와 전부 링크되어 있다.
- JS에서는 _proto__으로 부모의 프로토타입 객체의 속성과 메서드를 접근할 수 있다. 그렇게 접근한 부모에 찾으려는 메서드나 속성이 없으면 부모의 부모로 가서 찾는다.
- 이를 계속 반복하여 모든 객체의 부모인 Object.prototype까지 올라갈 수 있다. 이런 검색 과정을 프로토타입 체인이라 한다.
- 실제로 우리가 사용하는 배열 메서드는 Array.prototype에 있는 메서드이다. 생선된 배열에서 프로토타입 체인으로 링크를 타서 사용하는 것이다.

extends와 super
- extends는 자식 클래스를 생성할때 사용한다. 자식 클래스에서 extends로 부모 클래스를 설정가능하다.
- 상속된 자식클래스는 부모클래스의 속성과 함수를 사용가능하며, 같은 이름의 함수를 만들어 수정하는 오버라이드도 가능하다.
- super의 경우, 두 가지 역할을 수행하는데 자식 클래스 내에서 부모의 생성자를 호출하는 역할과 부모의 메소드 접근 역할이다.
- super()로 사용하면 부모의 생성자를 호출한다. super.함수명()은 부모의 함수를 호출한다.
- 양쪽 모두 자식이 부모와 공통된 속성과 함수를 전달하여 자식 생성자에서 코드 중복이 일어나지 않게 만든다.
- 추가로 다른 언어의 private설정은 변수 앞에 #을 붙여서 가능하다.
//부모 클래스
class Score {
constructor(math,english,korean){
this.#math = math;
this.english = english;
this.korean = korean;
}
sum() {
return this.#math + this.english + this.korean;
}
avg(){
const sum = this.sum();
console.log('평균 점수 (3과목) : '+ sum / 3);
}
}
//자식 클래스
class Student extends Score {
constructor(math,english,korean,science){
super(math,english,korean); //super키워드를 통해 부모 클래스 생성자 호출
this.science = science; //추가 프로퍼티 초기화
}
avg(){//오버라이딩. 부모 있는 같은 이름의 함수를 실행하지 않고 이 함수를 실행
const sum = super.sum() + this.science;//super.sum()을 통해 부모 클래스의 메소드 접근
}
}
const stu = new Student(90,90,100,100);
stu.avg();
getter, setter
- 객체는 데이터 프로퍼티와 접근자 프로퍼티, 이 두 종류의 프로퍼티로 나누어진다.
- 데이터 프로퍼티는 값을 저장하기 위한 프로퍼티이다. 일반적으로 사용하 프로퍼티 데이터 프로퍼티에 속한다.
- 접근자 프로퍼티는 일종의 함수로 값을 획득(get)하고 설정(set)하는 역할을 담당한다. 접근자 포로퍼티는 getter와 setter 메서드로 표현된다. 객체 리터럴 안에서 getter와 setter 메서드는 get과 set으로 나타낼 수 있다.
- 프로퍼티를 읽거나 쓸 때 호출하는 함수를 값 대신에 지정할 수 있다.
- get을 사용하면 특정 메서드를 사용해 프로퍼티를 읽으려 할때 실행되고, set은 특정 메서드를 사용해 프로퍼티에 값을 할당하려 할 때 실행된다.
- 접근자 프로퍼티은 함수처럼 호출하지 않고, 일반 프로퍼티에서 값에 접근하는 것처럼 사용해 프로퍼티 값을 얻을 수 있다.
let user = {
name: "John",
surname: "Smith",
get fullName() {
return `${this.name} ${this.surname}`;
}
set fullName(value) {
[this.name, this.surname] = value.split(" ");
}
};
alert(user.fullName);// John Smith
// 주어진 값을 사용해 set fullName이 실행됩니다.
user.fullName = "Alice Special"
alert(user.fullName); // Alice Special
alert(user.name); // Alice
alert(user.surname); // Special'개발 > 자바스크립트' 카테고리의 다른 글
| fs 모듈과 fetch API (0) | 2023.03.21 |
|---|---|
| 동기와 비동기 (0) | 2023.03.20 |
| 클래스 (0) | 2023.03.15 |
| 고차 함수와 메서드 (0) | 2023.03.14 |
| 이벤트 (0) | 2023.03.13 |
댓글
