티스토리 뷰
DOM이란?
- JavaScript로 HTML을 조작할 수 있게 하는 모델.
- DOM을 사용하면 HTML로 구성된 웹 페이지를 동적으로 움직이게 할 수 있다.
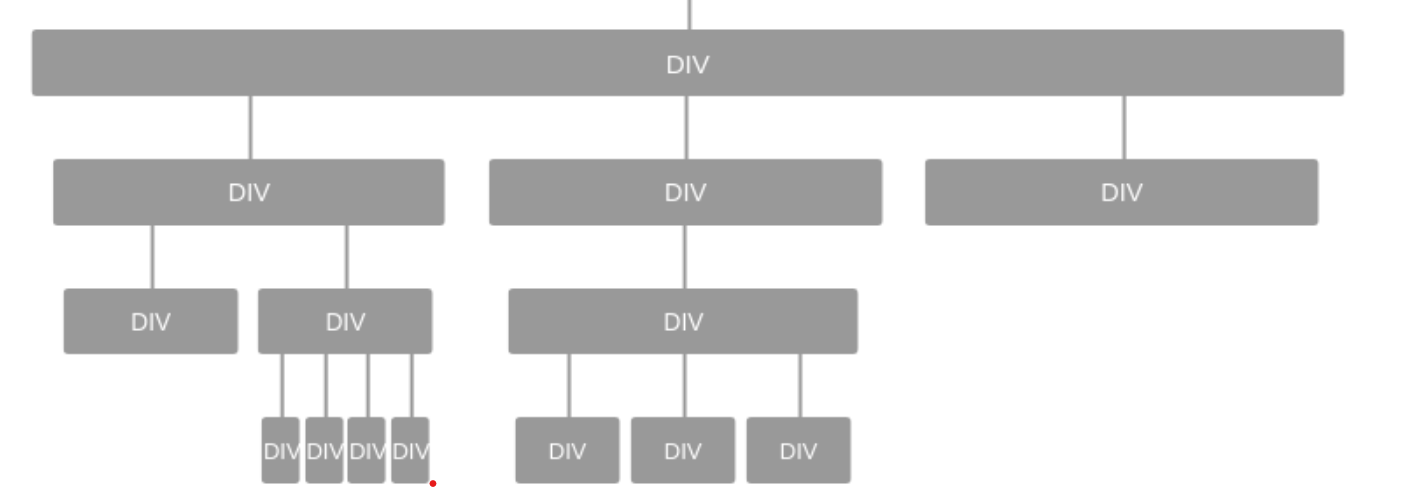
- DOM 트리구조로 되어 있으며, 가장 큰 특징은 부모가 자식을 여러 개 가지고, 부모가 하나인 구조가 반복된다.
- JS에서 요소를 생성,제거,변경,조회(CRUD)등을 할 때는 document 객체의 메서드를 사용한다.

HTML에 JavaScript를 적용하기
- HTML에 <script> 태그를 사용하여 JS파일을 import한다.
- 이때 script 태그는 body 태그의 최하단에 위치하는 것이 좋다.
- 왜냐면 웹 브라우저가 로딩 시 script태그를 만나면 HTML 해석을 멈추고 script실행을 우선시하기에 지연이 발생하기 때문이다.
- 따라서 HTML 해석이 끝나고 script가 실행되는 것이 이상적이다.
<body>
<div>Hello JavaScript!</div>
<script src="myScriptFile.js"></script>
</body>
createElement
- html에 새로운 요소를 만드는 document 객체의 메서드
- 그 자체로 사용할 수도 있지만, 생성된 요소를 제어하기 편리하도록 변수에 할당하여 선언한다.
- 후술 할 append 같은 메서드로 위치를 조정하지 않으면, 아무것도 연결이 되어있지 않은 상태가 된다.
const tweetDiv = document.createElement('div')//tweetDiv라는 변수에 div요소를 생성하고 할당한다.
querySelector
- HTML의 요소를 조회하는 메서드.
- 주로 조회한 요소를 변수에 할당하여 사용한다.
- 태그와 id, class를 참고하여 요소를 탐색한다. 추가로 id는 #, class는. 을 앞에 붙여서 구분한다.
- 같은 이름의 class나 태그나 복수 존재하면, 가장 첫 번째 요소를 선택한다.
- querySelectorAll을 통해 같은 이름의 class나 태그를 배열과 비슷한 형태로 저장할 수 있다.
- 단, 진짜 배열이 아니기에 배열메서드로 사용하지 못한다.
- getElementById 같은 메서드로도 조회가능하지만 옛날 방식이기에 호환성 문제가 아니라면 사용하지 않는다.
const container = document.querySelector('#container')//변수 container에 class가 container요소를 할당
append
- 기존 요소의 내부에 새로운 요소나 콘텐츠를 추가하게 하는 메서드
- 추가된 요소는 push처럼 맨 뒤에 위치하게 된다.
- document객체를 사용해 body 같은 곳에 넣을 수도 있지만, 보통 querySelector 같은 실렉터를 사용하여 요소들을 변수에 할당하여 사용한다.
- 만약 같은 요소를 가리키는 변수를 2개 만들어 각각 따로따로 append 하면, 요소가 복제되어 양쪽 모두 append 하지 않고, 가장 나중에 append 곳으로 요소가 이동한다.
- 즉, 다른 변수로 할당하더라도 가리키는 요소는 하나이기에 어떤 변수를 사용해도 다른 쪽에 영향을 미친다.
const tweetDiv = document.createElement('div')
const container = document.querySelector('#container')
document.body.append(tweetDiv)// body태그에 직접 추가
container.append(tweetDiv)//변수에 할당하여 사용
요소를 변경하는 법
- 요소를 변수에 할당하면 메서드를 통해 내용이나 속성, id, 클래스를 변경할 수 있다.
- textContent는 요소 내부의 문자열을 입력할 수 있다.
const oneDiv = document.createElement('div');
oneDiv.textContent = 'dev'; // HTML에서 <div>dev</div>가 됨- class의 경우 className을 사용한 방법과 classList 방법이 있다.
oneDiv.classList.add('tweet');
oneDiv.className = 'tweet';
//class를 tweet으로 변경 혹은 추가- 속성은 setAttribute로 속성이름과 속성값을 넣을 수 있다. id도 동일하게 변경가능
oneDiv.setAttribute("height","100px") //height 속성을 100px로 변경
oneDiv.setAttribute("id","a")// id를 a로 변경
DELETE
- 요소를 제거하는 메서드
- 단일 요소를 삭제하는 방법은 변수. remove()이다.
tweetDiv.remove()- 여러 개의 자식 요소를 지우는 방법으로는 innerHTML에 공란을 저장하여 초기화시키는 방법도 있다.
document.querySelector('#container').innerHTML = ''; //id가 container인 요소 아래의 모든 요소를 지운다- 단, 그 경우 보안에 관련된 문제가 있기에 자식 요소를 지정해서 삭제하는 removeChild에 반복문을 결합하여 삭제한다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild); //container에 첫번째 자식요소 삭제 반복
}- 특정 이름의 클래스만 삭제하게 하는 방법도 있다.
const tweets = document.querySelectorAll('.tweet')
for (let tweet of tweets){
tweet.remove()//클래스가 tweet인 요소만 찾아서 제거
}- class만 삭제할 경우 classList.remove를 사용한다.
success.classList.remove("hide"); //success변수의 hide라는 class를 삭제- remove와 비슷한 removeChild()가 존재하지만 이 메서드는 노드를 삭제하는 것이 아니다. 메모리에 해당 노드는 그대로 존재하며, 부모와 자식관계를 끊어 DOM 트리에서 해제하는 것이다. 최종적으로는 관계를 끊은 해당 노드의 참조를 반환해서 다른 변수에 할당하여 사용할 수 있다.
JS에서 css수정하기
- JS에서 CSS를 수정하려면 style. 속성명메서드를 사용한다
- 만약 다수의 속성을 변경할 경우, style.cssText로 한 번에 변경할 수 있다.
const text = document.querySelector("p");
text.style.color = "hotpink" //색상을 hotpink으로 변경
text.style.cssText = "padding: 20px 0; color: hotpink; background-color: beige";//다수의 속성 변경- css를 조회하혀면, inline(HTML에서 바로)으로 적용된 속성만 가져오려 style로, css파일까지 함께 가져오려면 getComputedStyle( )을 사용한다.
text.style.color; //인라인 css 속성만 color속성 조회
getComputedStyle(text).color;//인라인 css 속성과 css파일의 color속성 조회- 보통 관심사 분리를 위해 css와 JS를 분리하여 코딩하는 것이 좋다.
- 그러나 이벤트로 css를 변경하는 경우에 유용히 사용된다.
댓글
