티스토리 뷰
보통 프앤 개발자들은 github을 많이 사용하기에 토이 프로젝트같은 경우, github을 통해서 배포하는 경우가 많다.
그러나 react에서는 SPA를 위해서 react-router와 함께 사용하는 경우가 많고,이 때문에 초기 페이지를 렌더링 할때 빈 화면만 나오는 경험을 해본적이 있을 것이다.
그래서 react를 사용한다면 대부분의 경우, aws등을 사용해서 배포를 해야한다.
필자도 이런 경험이 많았지만, react를 git에서도 배포를 가능하게 해주는 라이브러리가 존재한다.
오늘은 gh-pages를 사용해서 react를 배포하는 법을 알아보자.
gh-pages이란?
프론트엔드 프로젝트(예: React, Vue, Angular 등)에서 정적 웹사이트를 GitHub Pages로 배포할 때 사용되는 라이브러리이다.
gh-pages 브랜치를 생성하여 빌드된 프로젝트 파일들을 푸시하고 GitHub Pages로 호스팅할 수 있게 해준다.
또한 수정사항이 생겼을 경우에, 빌드하고 푸시하는 작업을 생략면서 수정사항을 명령어 하나로 바로 반영할 수 있기도 하다.
gh-pages 사용법
우선 준비물로는 완성된 프로젝트와 그 프로젝트가 push된 github 레포가 있어야한다.
준비가 끝났다면 우선 gh-pages를 설치한다.
npm install gh-pages --save-dev
이후, package.json 파일에 들어가서 scripts에 아래의 내용을 추가한다.
"scripts": {
//기존 내용
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
},
"homepage": "https://lhs9602.github.io/minesweeper/",여기서 deploy에서 -d 다음에는 vite를 썼다면 dist를, webpack이나 CRA를 사용했다면 build를 넣으면 된다.
homepage에는 배포 주소를 적는데, 보통 git의 배포주소는 https://{사용자명}.github.io/{레포명}/ 으로 구성된다.
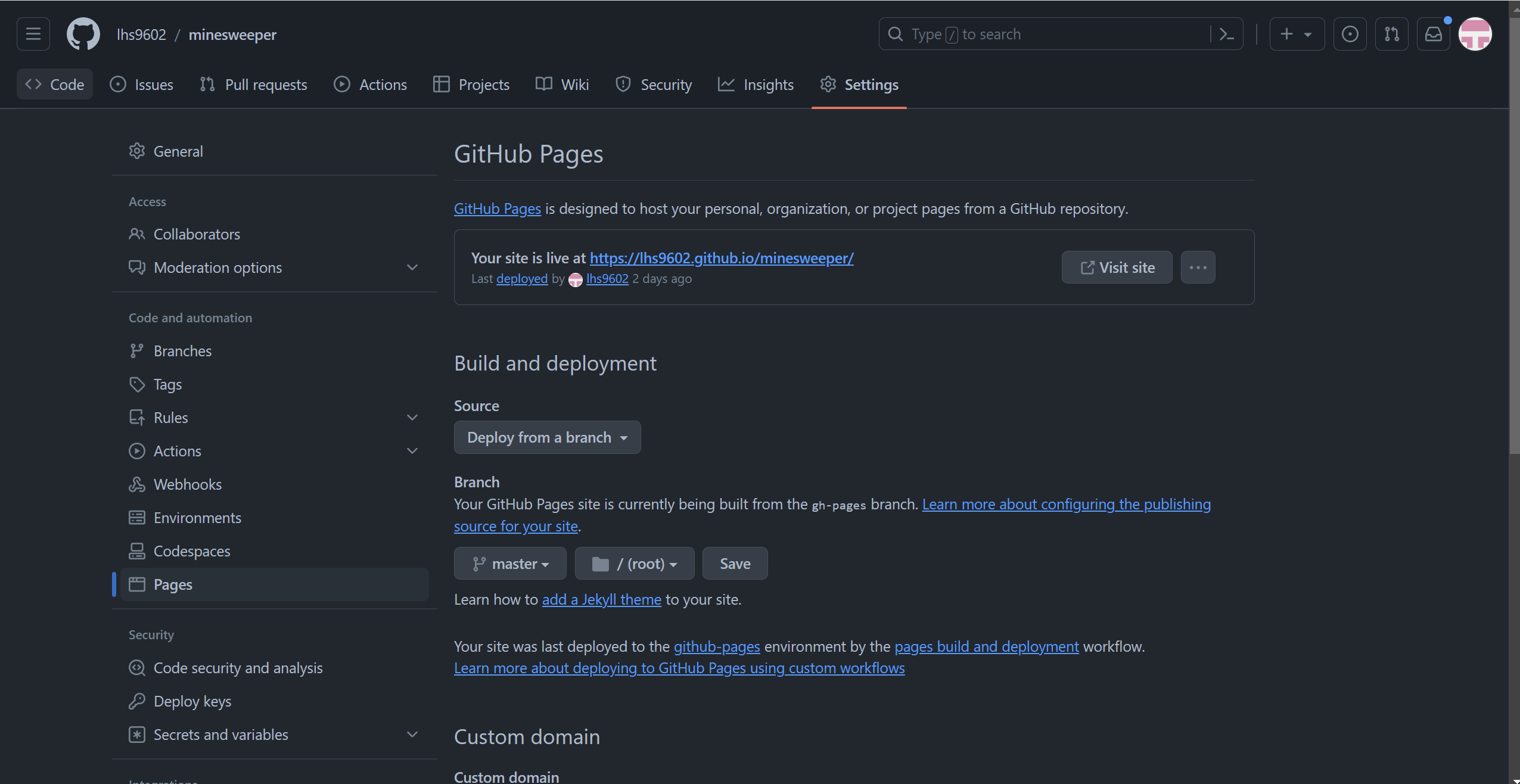
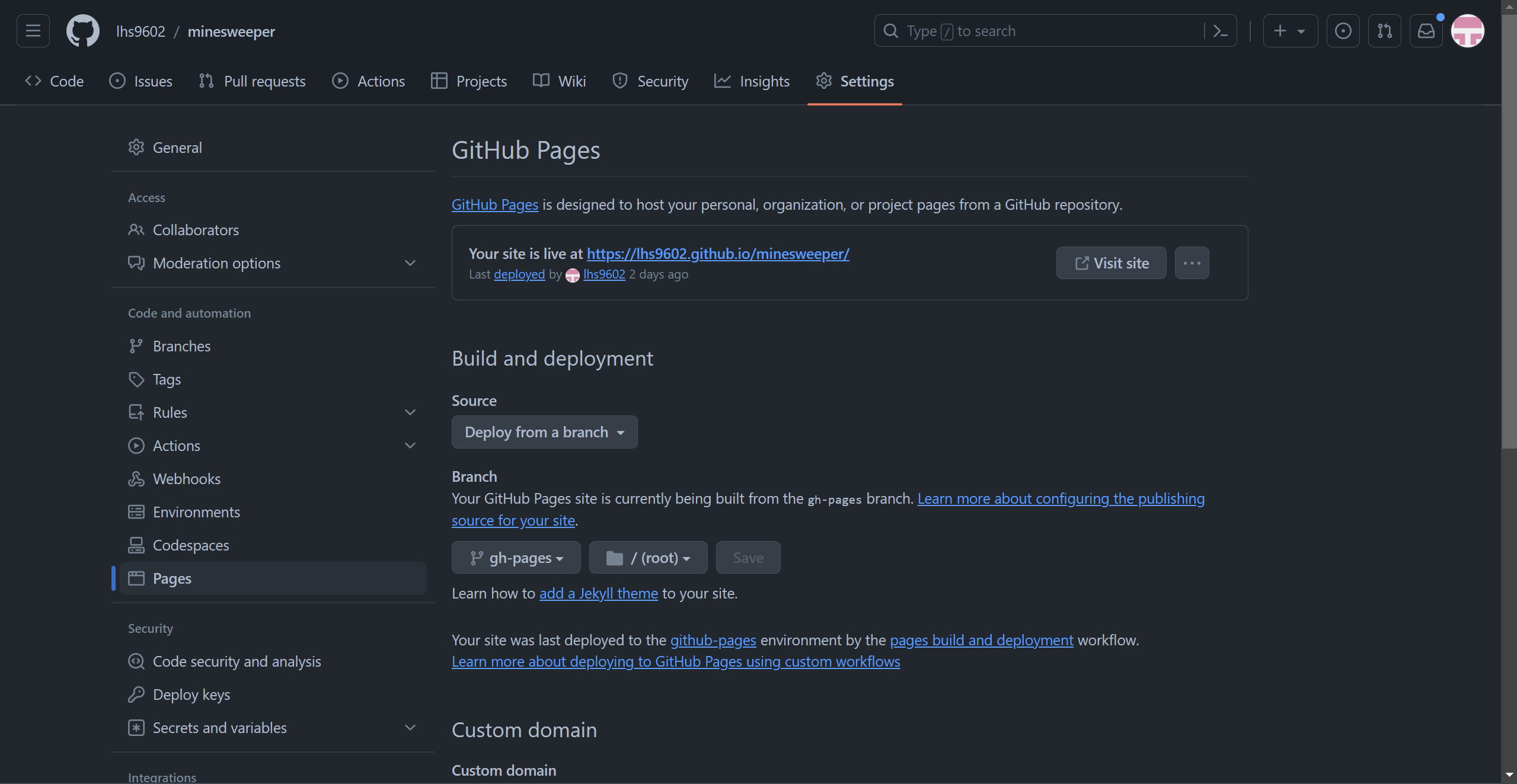
만약 어렵다면 그냥 Settings메뉴에 들어가 pages옵션에서 한번 배포한 뒤에 주소를 복사한 후 지워버리는 방법이 있다.

이후에 spa를 사용했다면 BrowserRouter에 basename을 설정하여서 기본 URL설정해야 한다.
왜냐면 라우터에서 기본 주소가 /로 설정되기에 페포명을 넣은 url로 변경해야 올바르게 작동된다.
여기서도 vite와 그외의 것들로 분기 되는데,
vite
<BrowserRouter basename="/minesweeper">basename을 /{레포명}으로 하고, 만약 안된다면 vite.config파일을 다음과 같이 변경한다.
export default defineConfig({
base: "/minesweeper/" //변경하는 부분
,plugins: [react()],
});
이러면 준비는 끝났다. 다음 명령어를 입력 후, 5분 정도 기다린다.
npm run deploy배포 주소가 나와도 적용까지 시간이 걸리는 화장실에 갔다오자.

배포가 완료되면 gh-pages브랜치가 생기면서 자동적으로 주소가 나온다.
'개발 > React' 카테고리의 다른 글
| 코드 분할 (0) | 2023.05.22 |
|---|---|
| Custom Hooks (0) | 2023.05.22 |
| React Hooks(useMemo, useCallback) (0) | 2023.05.20 |
| React Diffing Algorithm (0) | 2023.05.19 |
| 가상 DOM (1) | 2023.05.19 |
